Bright, Bold UI for new App
Create a bold visual design and icons for the client's new iPad app.
Objective
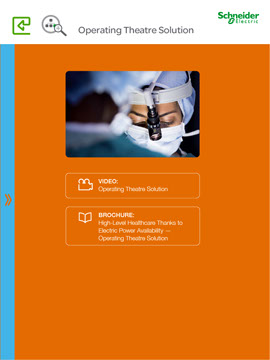
Create a modern, “flashy” aesthetic for their new internal sales app including the screen layout and icons. It had to adhere to the SE brand guidelines and be intuitive to use so that during sales pitches, the sales team could easily access files to share with their potential customer.
Users
Schneider Electric healthcare division and internal sales team.
Concept
After reading the Schneider Electric brand guidelines and seeing the bright palette and full-page application of colour, I knew I wanted to apply a similar treatment for the app. I wanted to take advantage of their broad, bright colour palette to colour code the different sections for simple, visual association.
Process
I attended discussions with the client, fully reviewed their brand guidelines and researched real-world samples of their application to best understand the brand and what the business would consider “modern and flashy”. I also made a recommendation to add an app “map” to allow horizontal navigation within the apps content tree and needed to be accessible from any screen.
Design Challenges
Although there were extensive brand guidelines for print applications, the digital application addendum was very limited. There were few references for web applications and none for apps to draw on.
Outcome
A boldly coloured UI design which makes use of the full Schneider Electric colour palette to colour code screen backgrounds to match the different sections of content. This included the app map which was also colour coded. The client and development team shared their positive feedback with the design and the developer I worked with also expressed their appreciation for the insights I contributed to the interaction design.
Team & Role
Client: Schneider Electric via Semaphore Solutions
Role: UI Designer
Time: 2011.12
Tools: Illustrator.